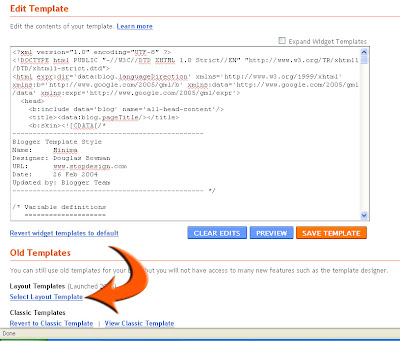
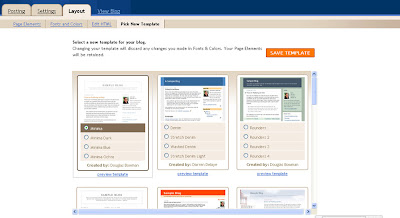
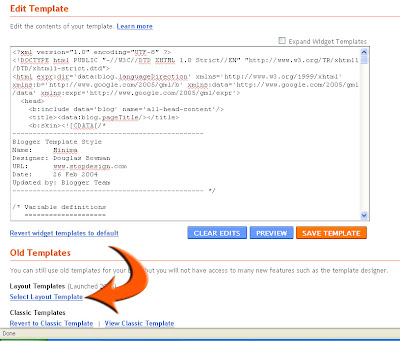
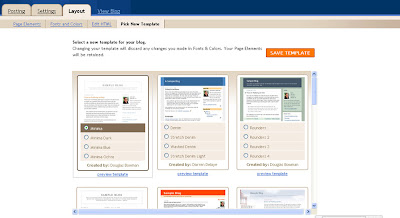
*Make sure that you have chosen the Minima template. (Choose "Design"--at the top of your blog--and then "Layout" and "Edit HTML". At the bottom of that page, you'll see a link that says "Select Layout Template" --choose that one. Then you'll see the template options; choose Minima.)


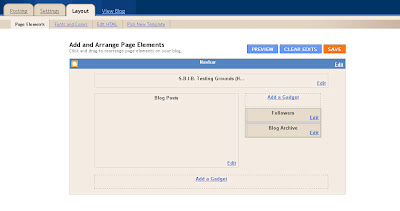
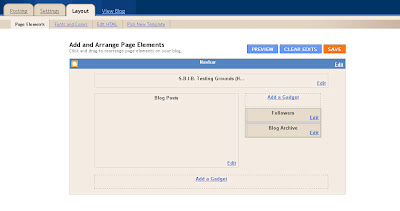
*If you have another background that required you to "add a gadget" on this page...

...delete that gadget.
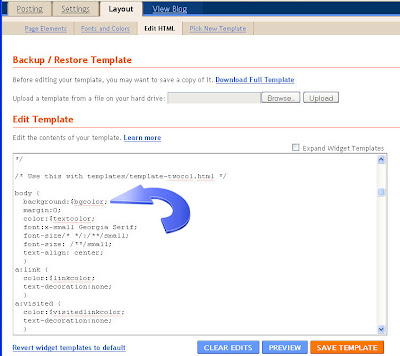
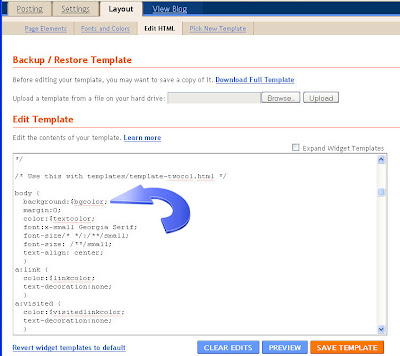
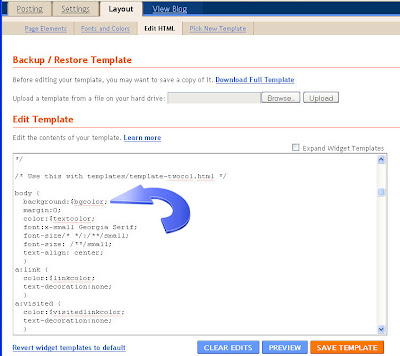
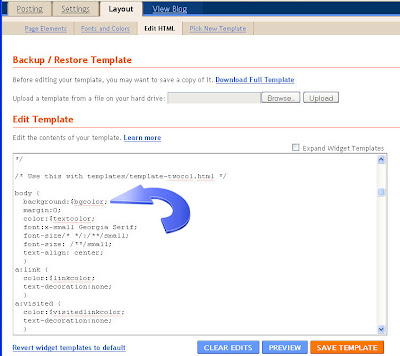
*Make sure that you go into "Edit HTML" (near top of page) and scroll down until you see this:

*Highlight and copy your desired background's code from this website, like so:

Paste it in the spot where the arrow is pointing:

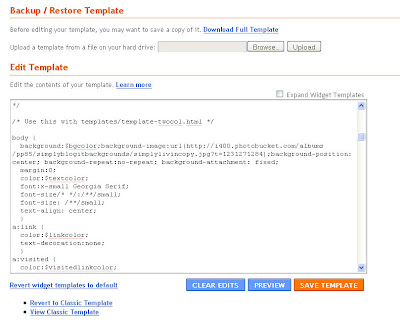
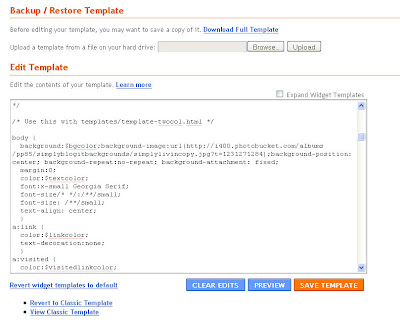
It should look like this:

*Be sure to click "Preview" at the bottom of the page to see if you like your new background. If not, you can always click "Clear Edits." If you like it, then remember to click "Save Template"!
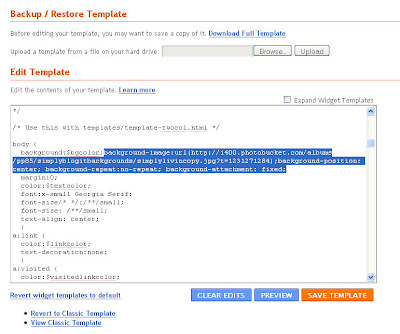
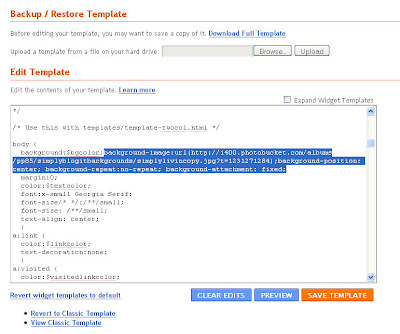
*When you're in the mood for a new background, copy the code for your new desired background, then go back to the "Edit HTML" section and scroll until you see the code you put in before. Highlight it, as seen below:

Highlight ONLY the part you see in the screenshot! Replace it with your new background code, as outlined in the instructions above. If you want your plain Minima look back, just delete the highlighted part. As always, don't forget to save your template!
More questions? You can always email us at simplyblogit@gmail.com and ask.


*If you have another background that required you to "add a gadget" on this page...

...delete that gadget.
*Make sure that you go into "Edit HTML" (near top of page) and scroll down until you see this:

*Highlight and copy your desired background's code from this website, like so:

Paste it in the spot where the arrow is pointing:

It should look like this:

*Be sure to click "Preview" at the bottom of the page to see if you like your new background. If not, you can always click "Clear Edits." If you like it, then remember to click "Save Template"!
*When you're in the mood for a new background, copy the code for your new desired background, then go back to the "Edit HTML" section and scroll until you see the code you put in before. Highlight it, as seen below:

Highlight ONLY the part you see in the screenshot! Replace it with your new background code, as outlined in the instructions above. If you want your plain Minima look back, just delete the highlighted part. As always, don't forget to save your template!
More questions? You can always email us at simplyblogit@gmail.com and ask.




26 comments:
thanks! I just made myself a blog but all was abracadabra. Now I have a purple one so the beginning is there ;-) thanks to you
Thank you for the great tutorial. I am greatful, for the longest I was doing it wrong and always wondered why I kept lossing my backgrounds. I am so happy now, and you have great files. I posted your logo on my site. I will be back to get some of these lovely backgrounds. TFS, Mima
How about if i leave my email...dah....
jacklyn1280@att.net
I'm frustrated! I got the header on fine. I had to save it to the computer and it then went on fine. I can't get the backround on. I've followed the direction, but it won't work for me. I get
javascript0 yet it says it's been saved. I don't know if this means anything. Can you help me!
I have followed your directions 2-3 times and I still can't get it to work. Could you tell me if there some little trick that might help.
Sorry you've been having trouble installing one of my backgrounds. Your current background required you to "add a gadget." If you do not delete that gadget before installing one of my backgrounds, then my background will not work.
I hope this helps! Let me know if you have further trouble.
When I post the background it only goes to the center of my blog, the top and bottom are black... what am I doing wrong?
How do I resize a background if it is too big?
Hi!
I would not recommend decreasing the size of any of the backgrounds, as on other computers your background image will then look much too small. You may wish to change the resolution of your monitor, which may make everything look better from your vantage!
If this does not meet with your satisfaction, I CAN re-size a background for you, but you'll have to let me know which one. Just remember that the backgrounds will appear differently based upon your screen resolution.
Thanks, and happy blogging!
I love the Random Fun template. Where do I paste the code for the Post Divider? Thanks!!
Hi Katie! Sorry I haven't put up instructions yet. If you look in the comments section to the "Random Fun" background, you'll see that I put instructions for adding the post divider there. Let me know if you have any other questions!
I'm so upset!! I can't get your background to come up. I have everything done that your pictures have shown to do. I was never asked to add a gadget. Although I did delete one thinking maybe that could help. When I preview or save, the background still shows up as the 'Minimal'(sp?) background. I was abgle to get the header to show but I had to save that to my desktop and load it through browse. I'm to the point I just want to give you my user name and password and have you do it. PLEASE HELP!!!
PicNic--
It looks like you finally got it up, but if you're still having trouble, please don't hesitate to email me at simplyblogit@gmail.com and I'll do what I can to help. So sorry it's been frustrating!!!
Hey! Thanks so much for the tutorial. It really helps and they are easy instructions. Although, I have tried to do them multiple times and it never works :( Whenever I click 'save' or 'preview' I always get the classic 'Minima' background. I have deleted my other gadgets and put on the java/html one. Nothin I do seems to work. Please help!! Thanks so much!
can you create a 3-column for the Pretty Blue with Stripes?
Thanks so much for the awesome directions and great backgrounds! I've linked you to my blog but I also wanted to tell you thanks personally :) If you want to see what you helped to do, check out my blog: http://i-wanted-an-adventure.blogspot.com/
Happy Holiday!
Huwaaaaaa....thank u thank uuuuu, now i have a amazing background for my blog. :*
thank youuu <3
may god bless U
my blog look better now !
:D
Thank you so much for this! I have been banging my head trying to get the title centered and the grey off my page and now it looks beautiful!!! Thank you! Thank you! Thank you!
thanks a lot!
i'm a new blogger so i don't really know how to decorate my blog.thanks a lot!
I am so thankful to God for your talent, and I am thankful to you to share this beautiful backgrounds with all of us. Don´t stop doing it.
I DON'T KNOW WHAT I did but I followed yor directions........now it doesn't say design on my HTML it says template and I can't change it back! HELP!
it's really work, thank you so much!~
HI!
I am trying to find an awesome background for my writing blog.
Does anyone know where I could find a good one?
I am thinking a long the lines of fountain pens, Old -looking paper fancy writing. If that makes any sense. I would greatly appreciate some help!
Thank you!
Taylor
I like the colors brown, tan, green and blue for a writing blog.
I would be so grateful if someone could help!
Post a Comment