This happens when you add an image behind your blog title text (as opposed to installing a custom-designed header which includes your title, etc. in the actual image). Luckily, it's easy to fix!
Go to "Customize," "Layout," "Edit HTML." Scroll down until you see the following (there are several "header" sections, so look carefully!):
Change the part that says "margin:5px 5px" to say "margin:0px 0px" so that it looks like so:
Save the changes. There should no longer be a gap in between your header border and your header image.
Note: If you go back to using no header image, but leave this setting in place, your header will simply be slightly smaller than normal. If this bothers you, follow the steps above and simply change the 0s back to 5s!
Tell me again how to insert the header image...
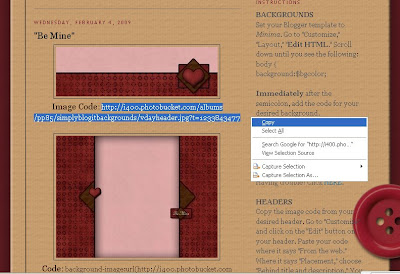
First, copy the "Image Code" for the header you wish to use, like this:

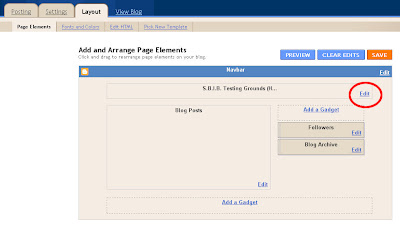
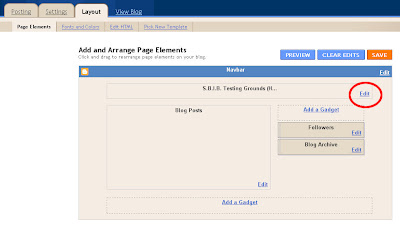
Then click on "Customize," at the top right-hand corner of your blog. Go here, and click on "Edit," as shown:


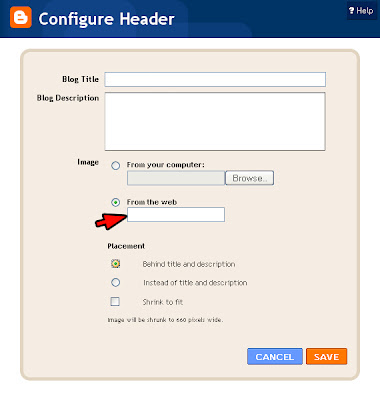
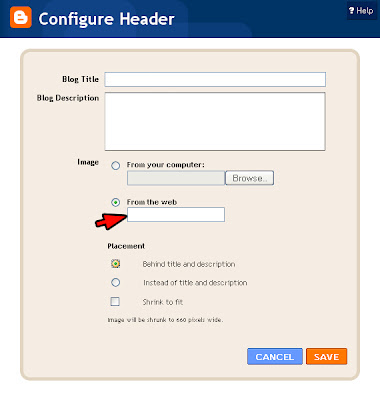
This window will pop up. Make sure your blog title and description are as you want them. Then paste your image code where the arrow shows:


Make sure that under "Placement," the "Behind title and description" option is selected, and save. Your header should be in place!
It's still not working! Help!!!
Well, even though these instructions work for most, there are several of you who still experience difficulty. I am sorry about this; I don't know what causes it! However, here is a solution that seems to work:
*Click on the header thumbnail that you wish to use (to enlarge it).
*Right click on the enlarged picture and choose "save image as" (or whatever saving option you have).
*Save the image on your computer to somewhere where you'll be able to find it.
*When you go to add your header, choose the "from my computer" option (instead of "from the web").
*NOW you should have a working header on your blog! Phew! :)
Further questions? Leave a comment or email me (simplyblogit@gmail.com).
It's still not working! Help!!!
Well, even though these instructions work for most, there are several of you who still experience difficulty. I am sorry about this; I don't know what causes it! However, here is a solution that seems to work:
*Click on the header thumbnail that you wish to use (to enlarge it).
*Right click on the enlarged picture and choose "save image as" (or whatever saving option you have).
*Save the image on your computer to somewhere where you'll be able to find it.
*When you go to add your header, choose the "from my computer" option (instead of "from the web").
*NOW you should have a working header on your blog! Phew! :)
Further questions? Leave a comment or email me (simplyblogit@gmail.com).






7 comments:
Try as I may, I can't seem to get your header on my blog! Is there another way? Thanks!
i'm having the same problem as Shelly and i can't get the header to show up....what to do?
I also have not been able to get any of your headers to show up on my blog. I always try a couple times, but it never works.
For those of you that posted that it's still not working, if you do what it says under: It's still not working! Help! it may work. I could not get it to work with the link either no matter how many times I tried, but as soon as I saved the image and uploaded it from my computer, it was perfect.
http://sweetteetle.blogspot.com/
Thank you so much for creating these, especially the one called "Trust". The irony is it was created on my birthday just a few days before I had my 5th baby. I'm creating a blog about PPD, so this is PERFECT! I too am having trouble with the header, I've done both processes several times, even logged out and back in. It's showing up as being uploaded, then when I go to the blog it's not there. Any other ideas as to what I can do?
Thanks so much!
Hi Dear,
just love using your designs on my blog..u have really added to the beauty of my blog..thank you sooooooooooooooo much.
hugs
Shoma
http://artbugindia.blogspot.com
hye...i love using ur design...thankzz
Post a Comment